Ayuda:Imágenes
Las imágenes ayudan a ilustrar los artículos de WikiDex. Aquí encontrarás una guía de cómo usarlas.
Para agregar una imagen a un artículo, la imagen debe estar subida en este wiki. También es posible subir vídeos de corta duración.
Cómo subir imágenes[editar código]
En primer lugar debes tener en cuenta que solamente los usuarios autoconfirmados pueden subir archivos. Para ello, necesitas que tu cuenta tenga varios días de antigüedad y haber hecho unas cuantas ediciones por la wiki. De lo contrario no podrás subir imágenes.
Solo debes subir imágenes aquí si estas se van a usar en artículos. Si quieres poner una imagen solo en tu página de usuario o discusión deberías subirlas a otro sitio. Lee cómo se hace esto en Ayuda:Subir imágenes fuera de WikiDex.
Para subir una imagen al wiki, debes ir a Especial:SubirArchivo. Encontrarás un enlace al formulario de subida de imágenes (de título Subir archivo) en la lista de enlaces de la izquierda (si usas la piel MonoBook).
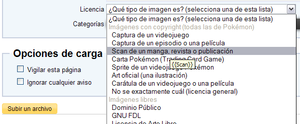
En el formulario deberás elegir el archivo a subir desde tu ordenador, el título de la imagen y, si lo deseas, una pequeña descripción. También debes elegir una licencia de la lista desplegable que hay debajo del lugar donde informar la descripción.
Al subir nuevos archivos, procura elegir nombres distintivos cómo nombre de la imagen. Evita nombres sin sentido. De esta forma será más fácil recordar el nombre, saber de qué se trata sin mirar la imagen y evitar confusiones.
Si ya existe una imagen con ese nombre, al subir el archivo te pedirá confirmación para sobrescribir el que ya hay. Si tu intención era subir una nueva versión mejorada del archivo existente, elige "subir de nuevo" para sobrescribir el archivo anterior, o "cancelar" para regresar al formulario de subida y especificar otro nombre. Ten en cuenta que la imagen anterior no se perderá para siempre, sino que quedará en el historial de la imagen y podrás verla, aunque en un artículo sólo aparecerá la versión más reciente. También se puede hacer que una versión antigua pase a ser la actual, utilizando el enlace "rev" que hay en el historial de la imagen.
Los formatos de imagen preferidos son:
- PNG para gráficos, diagramas, sprites e imágenes oficiales. Soporta semitransparencia y colores reales y compresión sin pérdida de calidad. Recomendado para imágenes con grandes áreas de colores similares.
- SVG para gráficos y diagramas. Soporta semitransparencia y colores reales. Son imágenes vectoriales que permiten ser redimensionadas sin perder calidad. Internamente es un archivo XML por lo que son muy fáciles de modificar. Al usarlas se convierten en formato PNG al vuelo, porque no todos los navegadores soportan este formato.
- JPG para imágenes fotográficas o con gran variedad de colores y degradados. Soportan compresión con pérdida de calidad. No soporta transparencia. Sólo recomendado para imágenes grandes.
- GIF. Sólo admite 256 colores. Soporta transparencia simple y animaciones. Sólo recomendado para imágenes pequeñas de pocos colores y animaciones.
- WebM. Formato de vídeo. Debería usarse este formato antes que el GIF, debido a que ocupa muchísimo menos y puede contener audio (aunque generalmente el audio no es necesario). Aun así el formato GIF puede ser indicado para animaciones muy simples o de pocos fotogramas.
Optimizar las imágenes[editar código]
Para recortar, redimensionar y convertir el formato de las imágenes, lo recomendable es usar la aplicación GIMP, que es libre y gratis, o Irfan View, aunque hay otros programas que también van bien para hacer estas tareas.
- Tamaño de la imagen: El tamaño de la imagen es importante que sea el adecuado. Si se trata de una ilustración oficial, interesa que sea grande, para tener el mejor detalle posible. En el resto de casos interesa que sea grande, pero no demasiado, pues en artículos rara vez se van a poner imágenes grandes. Rara vez va a ser necesario subir imágenes de más de 1260px de ancho salvo que sean ilustraciones oficiales.
- Formato de la imagen: En el momento de guardar hay que seleccionar el más adecuado y que tenga el menor peso sin que afecte apenas a la calidad. En el caso de ilustraciones y sprites debe subirse en formato PNG porque normalmente tendrá transparencia. En el caso de capturas de videojuego normalmente se prefiere el formato PNG, excepto en videojuegos recientes donde las imágenes no están formadas por sprites y al convertirlas a formato JPG se reduce mucho más su peso, siempre y cuando se mantenga la calidad razonable. En capturas de anime en imágenes grandes es preferible el formato JPG pues el detalle no es tan importante y se puede reducir bastante su peso, aunque hay ciertas imágenes que sí se deben mantener en formato PNG, como la imagen identificativa del episodio.
- Formato PNG indexado o RGB: Si se trata de un sprite o imagen con menos de 256 colores diferentes, el formato PNG permite lo que se llama el modo indexado, que limita la imagen a 256 colores, pero a cambio ocupa mucho menos. El resto de imágenes que tenga más cantidad de colores debería guardarse siempre en modo RGB. Esta opción normalmente no está en el momento de guardar, sino que debe cambiarse durante la edición de la imagen.
En el momento de guardar la imagen, ciertos programas tienen un botón o un acceso a opciones adicionales de guardado donde se puede indicar algunas opciones adicionales. Una importante es la compresión, que permite generar archivos de menor peso, lo cual mejora mucho el tiempo de descarga de las imágenes y reduce el tamaño de almacenamiento necesario:
- En el formato PNG, la compresión no afecta a la calidad. Normalmente la compresión en PNG es un número de 0 (ninguna compresión) a 9 (máxima compresión). Se recomienda establecer la compresión a 9 pues es la que genera una imagen de menor peso, conservando toda la calidad.
- En el formato JPG, la compresión sí afecta a la calidad. De hecho, este parámetro normalmente no se llama compresión, sino calidad. Es un porcentaje que va de 0 (peor calidad) a 100 (mayor calidad). Como el formato JPG sí tiene pérdida de calidad, se recomienda que este parámetro nunca esté por debajo de 96. Un valor de 98 suele generar una imagen de menor tamaño y sin cambios perceptibles de calidad.
- Modo progresivo: El formato JPG admite el modo progresivo, que guarda la imagen en varias capas, cada vez con mayor calidad, y hace que la imagen se vaya viendo completa pero con poca calidad al inicio, y esta va mejorando la calidad a medida que se descarga. Esto a veces puede incrementar o reducir ligeramente el tamaño del archivo, pero hace que el usuario vea la imagen más rápido, por lo que es recomendable activar esta opción en el momento de guardado.
Licencias[editar código]
Cómo forma de organizar las imágenes, se utilizan las licencias, que es una forma de dar atribución a su creador. El contenido en WikiDex está licenciado bajo la Licencia Creative Commons Atribución-Compartir igual (CC-BY-SA, ver WikiDex:Copyrights) y en la página de descripción de la imagen debe especificarse la licencia si ésta no está licenciada bajo esta licencia.
Para seleccionar una licencia en el momento de subir la imagen se debe hacer desde la lista desplegable que hay en el propio formulario de subida. Si la imagen ya ha sido subida, hay que editar la página de descripción de la imagen e insertar en ella la plantilla correspondiente a la licencia.
Las imágenes donde aparezcan personajes oficiales de Pokémon o escenarios de los juegos deben ser marcadas con una licencia de tipo "Uso Legítimo" (Fair Use) porque tienen copyright y no se pueden usar libremente.
El resto de las imágenes, si eres tú el creador de la imagen, puedes elegir una de las licencias disponibles para tu trabajo. Ten en cuenta que sólo puedes subir imágenes libres y que el "Uso legítimo" sólo puede ser alegado en imágenes de Pokémon porque este wiki trata sobre ello. El resto de imágenes no pueden acogerse al Uso legítimo.
Plantillas de licencias[editar código]
Si la imagen ya ha sido subida, la única forma de especificar la licencia es usando una de estas plantillas:
- Imágenes libres
- Uso legítimo (Fair use)
- {{Fair use}}: Uso legítimo (Fair use) (genérico)
- {{Art Oficial|indicar de quién}}: Art Oficial
- {{Imagen de Sugimori}}: Imagen de Sugimori
- {{ScreenshotJuego}}: Screenshot de un juego
- {{ScreenshotTV}}: Screenshot de una película o capítulo
- {{Pokémon sprite}}: Sprite de videojuego Pokémon
- {{Carátula}}: Carátula de videojuego o película
- {{Scan}}: Scan de revista o publicación
Ejemplos[editar código]
Todas las imágenes que se hayan sacado de los videojuegos de Pokémon se denominan sprites. Ejemplos:
Incluso imágenes cómo esta ![]() o esta
o esta ![]() también se consideran sprites, porque han sido sacadas directamente de los videojuegos. La licencia de todas estas imágenes sería: Sprite de videojuego Pokémon.
también se consideran sprites, porque han sido sacadas directamente de los videojuegos. La licencia de todas estas imágenes sería: Sprite de videojuego Pokémon.
Otras imágenes distintas son las capturas de pantalla o screenshots, que ilustran una pantalla de un videojuego al completo. En esta categoría encontrarás muchos ejemplos. La licencia de este tipo de imágenes sería: Captura de un videojuego.
Por otra parte, también existen capturas de pantalla o screenshots del anime, cómo estas:
Su licencia sería: Captura de un episodio o película.
Hay otras licencias cómo la de Imagen de Sugimori, a la que pertenecen imágenes que hayan sido dibujadas por el propio Ken Sugimori (ver ejemplos).
Buscar imágenes[editar código]
Antes de subir una imagen, plantéate la posibilidad de buscar si la imagen que vas a subir ya existe, o hay una similar.
Puedes intentar buscar un artículo donde una imagen cómo la que intentas subir sea especialmente acertada. Quizá alguien la haya subido ya y puedas usar esa imagen. Otros ejemplos: Encontrarás imágenes oficiales de las especies Pokémon en sus respectivos artículos, y normalmente tienen de nombre el nombre del Pokémon seguido de la extensión ".png" (por ejemplo: Archivo:Bulbasaur.png).
Si es una imagen que has subido recientemente, la puedes encontrar en tus contribuciones, en la galería de imágenes nuevas, la lista de imágenes subidas o el registro de subidas.
Utilizar imágenes en artículos[editar código]
Para utilizar una imagen en un artículo sólo debes escribir el nombre de la imagen entre corchetes, cómo si fuera un enlace a un artículo cualquiera, con el prefijo Archivo:. Por ejemplo: [[Archivo:Ejemplo.svg]]
Se pueden especificar diversas opciones:
[[Archivo:Título de la imagen|formato|alineación|tamaño|texto descriptivo]]
Las opciones van separadas por la barra vertical. Se pueden especificar en cualquier orden y no hay ninguna obligatoria.
- Formato
- thumb / thumbnail: Aparece una versión reducida (180px cómo máximo si no se especifica otro tamaño) de la imagen y se alinea a la derecha (a menos que se especifique lo contrario). Añade un símbolo de Ampliar
- frame: Sólo aparece enmarcada, sin el símbolo de Ampliar. Esta opción mostrará la imagen con el tamaño actual, ignorando el tamaño que se especifique.
- Alineación
- right: Alineación a la derecha, con el texto flotando a la izquierda
- left: Alineación a la izquierda, con el texto flotando a la derecha
- center: Alineación al centro. El texto siguiente aparece debajo de la imagen
- none: Sin alineación. La imagen aparece en la misma línea que el texto. Es la opción predeterminada si no se especifica.
- Tamaño
- númeropx. Especifica el ancho de la imagen en píxeles. Recuerda poner px detrás del tamaño. Si no se especifica, se mostrará la imagen con el tamaño original, a menos que se especifique la opción thumb / thumbnail. Este parámetro es ignorado si se especifica el parámetro frame.
- Enlace
- link=artículo. Esto es opcional. Se utiliza cuando se quiere que una imagen enlace a un artículo en lugar de a la página de la imagen. Si en cambio lo que se busca es enlazar diferentes partes de una magen, por ejemplo, en un mapa, ver más abajo enlazar partes de una imagen.
- Texto descriptivo
- Cualquier otro texto no reconocido cómo parámetro. Aparecerá al situar el ratón sobre la imagen y, si el formato es thumb o frame, aparecerá debajo de ella.
Procura especificar siempre un texto alternativo para la imagen, por si la imagen no puede mostrarse o para una pequeña descripción de lo que es la imagen. De esta forma, al pasar el puntero del mouse por encima de la imagen aparecerá la descripción de la imagen.
Se recomienda alinear las imágenes a izquierda o derecha de la página, usando thumb o frame y la alineación right o left, para seguir una estética común.
Así pues, la forma recomendada de usarlas en artículos es:
[[Archivo:Nombre de la imagen|thumb|Descripción]]
Galerías[editar código]
Las galerías sirven para mostrar un conjunto de imágenes relacionadas de forma ordenada. Para ello se utiliza la etiqueta <gallery>. Dentro una galería las imágenes no llevan corchetes ni necesitan parámetros. Únicamente se les añade un pie de foto. Este es un ejemplo, la galería que se utiliza en el artículo distorsión para ilustrar el uso de este movimiento en el anime:
Dialga utilizando distorsión. El diamante de su pecho se ilumina concentrado toda su fuerza.
<gallery> Archivo:P10 Diamante de Dialga iluminado.png|[[Dialga (anime)|Dialga]] utilizando distorsión. El diamante de su pecho se ilumina concentrado toda su fuerza. Archivo:P10 Dialga utilizando distorsión (2).png|La aleta de su espalda se agranda y... Archivo:P10 Dialga utilizando distorsión (3).png|...en su boca se genera un potentísimo rayo azul... Archivo:P10 Dialga utilizando distorsión (4).png|...que finalmente libera. </gallery>
Observa que la etiqueta <gallery> se cierra al final.
La etiqueta fija un alto y un ancho determinado. Este se puede cambiar mediante el parámetro widths. Así: <gallery widths="200">. Sin embargo, no debería usarse para agrandar desmesuradamente el tamaño de las imágenes, pues ocasiona que las imágenes tarden más en mostrarse porque ocupan mucho más.
Además, también puede modificarse cuantas imágenes mostrar por fila, con el parámetro perrow. <gallery perrow="3"> sería una galería con tres imágenes en cada fila. El número por defecto es 4. Nuevamente, no se aconseja modificarlo, solo cuando por cuestión de espacio no quepan las 4 imágenes en una resolución de pantalla considerable. Sin embargo, esto está desaconsejado.
Se puede hacer que la galería quede centrada en la página agregando class="center" cómo parámetro de la galería. Ejemplo:
<gallery class="center"> </gallery>
Enlazar partes de una imagen[editar código]
Existe una etiqueta llamada <imagemap>, cuya función es permitir mediante coordenadas enlazar diferentes partes de una imagen.
Para ello se introduce algo así:
<imagemap> Archivo: Nombre de la imagen.extensión|parámetros opcionales # Comentario, esta línea no se mostrara forma del área Coordenadas [[Enlace]] </imagemap>
A diferencia de una imagen normal, cuando se introduce la imagen no hace falta poner corchetes y el resto de parámetros cómo thumb o center siguen funcionando igual.
Un ejemplo sería este:
Fíjate en su código:
<imagemap> Archivo:Pokémon iniciales de Sinnoh.png|thumb|center|350px|<div style="text-align:center;"><b>¡Haz clic en cada Pokémon para acceder a su información!</b></div> # Imagen de ejemplo rect 17 1 818 1267 [[Turtwig]] rect 845 0 1773 1271 [[Chimchar]] rect 1780 56 2654 1155 [[Piplup]] </imagemap>
En imagen hemos puesto la imagen y además le hemos indicado que la centre con center y que reduzca su tamaño a 350px. Cómo comentario hemos introducido Imagen de ejemplo, el uso real de este parámetro es para distinguir grupos de coordendas que estén relacionas, puedes ver un ejemplo en Kanto, donde si editas la página veras cómo están divididas las coordenadas. Finalmente cómo forma hemos utilizado rectángulos que se ponen con rect y hemos enlazado cada área a un Pokémon.
En este tutorial solo se usa rect por ser de mayor facilidad, además de este existe circ para círculos y poly para polígonos. Encontrarás información sobre cómo usarlos en el tutorial completo de Mediawiki, Extension:ImageMap. Para hallar las coordenadas puedes usar el GIMP (Menú Filtros/Web/Mapa de imagen..., una vez abierta la imagen) o, en Windows, Paint calculando manualmente las coordenadas.
Convenciones de nombrado de imágenes[editar código]
Solución de problemas[editar código]
A veces las imágenes de las wikis pueden dar ciertos problemas. El más común es que las imágenes desaparezcan y se remplacen por un texto azul o el nombre de la imagen, si este es tu problema deberás esperar unos minutos y recargar la página después. Este problema se debe a que las imágenes que se redimensionan son generadas al tamaño correcto en el servidor, y a veces la imagen reducida tarda más de lo normal en generarse.
Si tu problema es un cuadrado gris en el que pone "Error al crear miniatura" y un código la solución es la misma que en el anterior problema, esperar y después recargar. También puede ser de ayuda editar la página de descripción de la imagen y cambiar el action=edit de la barra de direcciones por action=purge.
Es por estos posibles problemas que se debe especificar siempre un texto alternativo para la imagen, de forma que si ésta no se carga, se muestre el texto en su lugar, haciendo la información accesible en estos casos.